WP Deployment 2.8.8
Welcome to an exciting update in our WordPress journey! Our latest deployment, version 2.8.8, contains numerous features and enhancements designed to elevate the content creation experience. In this blog post, we’ll walk you through a few of those.
New Blocks Direct from WordPress
We’ve upgraded to WordPress 6.3 and with that comes new blocks and improved design tools. There are two in particular that we want to highlight: the Footnotes and Details Blocks.
The Footnotes Block

The Footnotes Block provides an easy and intuitive way to add footnotes to your webpage. The Footnotes block automatically adds, removes, and reorders your footnotes as you edit your text, and provides links to and from the footnote and content. We’ve updated our WordPress Guide with information about Footnotes so you can start using them right away1.
The Details Block
Similar to our Accordion Block, the Details Block creates a page element that can be toggled open or closed. There are, however, some differences between the Details and Accordion Blocks so we’re going to get a little nerdy as we describe those.

The Details Block utilizes the <details> and <summary> HTML tags, which in recent years have gained increasing browser support. Being browser tags, there is no javascript or special coding needed to collapse and expand the information inside a Detail Block. The browser provides all the styling and interaction. As you can imagine, that keeps things pretty bare bones.
Accordions are more highly customizable in terms of design, animations and interactions. Another difference to consider while deciding which Block to use is that you can link directly to an Accordion. In this deployment, we’ve made that process a little easier, so be sure to review the documentation on that.
In Summary… a details block in action!
Use the Details block when you need a simple and accessible solution for toggling content open and closed without complex styling requirements. Use Accordions if you want to link directly to specific content or just want a little more pizzazz!
Homegrown Blocks Hot Off The Press
WordPress isn’t the only one creating cool new things. We’ve been busy building blocks of our own. We’re happy to introduce the new Heading + Image Hover and Mobile Graphic Swap Blocks.
Heading + Image Hover Block
If you’ve visited the new WFU homepage in recent weeks, you may have noticed the “Why Wake Forest” section with its dynamic rollover that displays different images as you hover over various headings. We’ve just made this block available to everyone. If you’d like to implement the new Heading + Image Hover Block on any of your pages, be sure to check out the documentation.

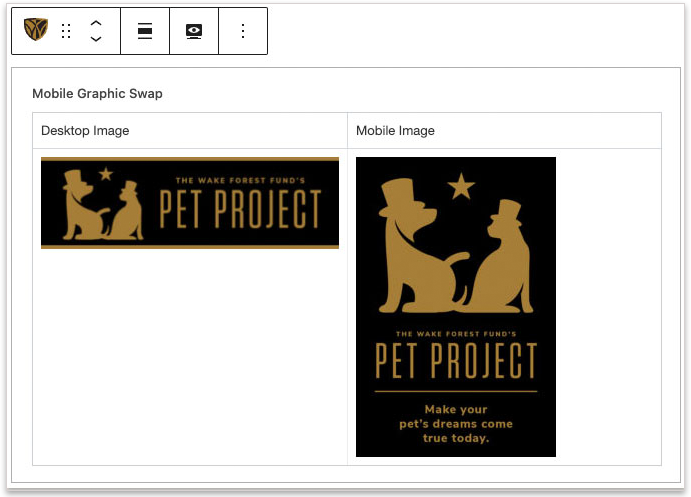
Mobile Graphic Swap Block
The Mobile Graphic Swap Block is another feature originally built for the homepage that we think might be useful to everyone. This block will change an image based on your users’ device. Many times on mobile devices, the details on a horizontal banner will be too small to see; switching to a mobile-friendly version of the image will solve the issue!

Simpler Site Creation
We didn’t want to forget our web development team. In this release, we added some new features that will save time as our network continues to grow. First, we’ve simplified the process for creating new sites, which is a good thing considering our network now contains more than 500 sites. What used to take a dozen clicks is now only a few. We’ve also made it easier to email all of our site owners. Since better communication is a focus, we’re excited about that.
And Lastly…
- We’ve updated several plugins.
- We’ve relaxed the Accordion code so duplicate IDs are no big deal. We’ve also made it easier to create custom links to accordions.
- We’ve written documentation for our cache-clearing plugin WP Rocket. If you’ve made updates to your site and other people are saying they can’t see the updates, this documentation will help you fix you right up!
- There have been further improvements to the styling of Cover Blocks, so be sure to check that out.
So there you have it. We invite you to explore the new features and experiment with the blocks. We hope this array of fresh blocks and improved design tools will inspire you to continue to craft engaging, informative, and interactive web pages.
Thank you for being a part of our WordPress community. Until next time, happy browsing and happy creating!
- This is an example footnote! ↩︎
Categories: Deployment

