Block Backgrounds
In the previous WFU theme, there was the ability to add gray backgrounds to both blocks and rows, we wanted to continue to offer this feature but implementation is very different in this theme. You can only add backgrounds to the Group and Columns blocks, but this does offer more flexibility.
Example Block
Look at that fancy background.
Group Background
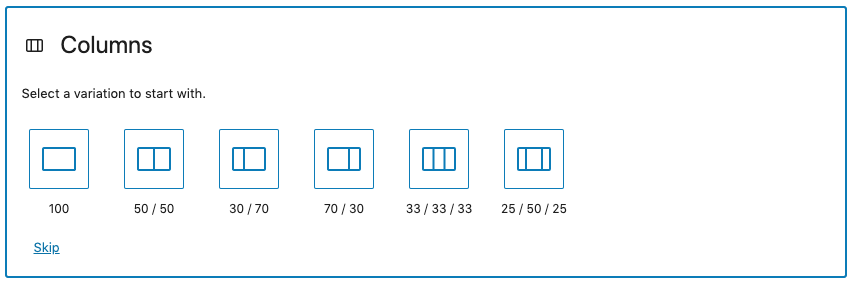
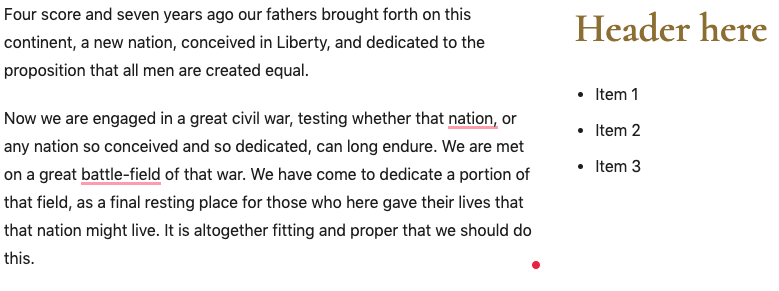
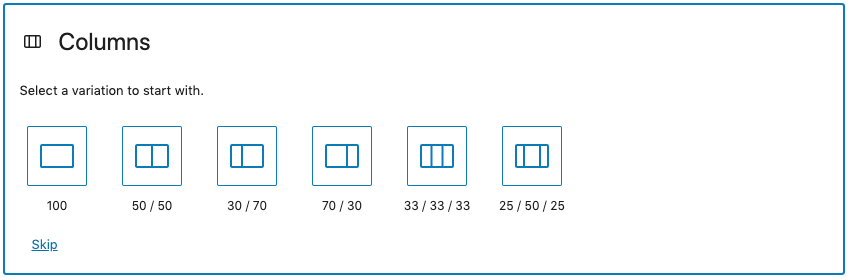
For example, if you’d like to have a layout with your main content taking up 2/3 of the left side of the page and a 1/3 width sidebar with a gray background (like above) first you’ll add a Columns block to the page and choose the 70/30 layout.

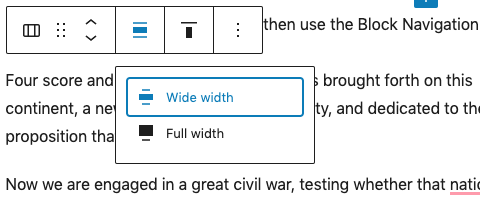
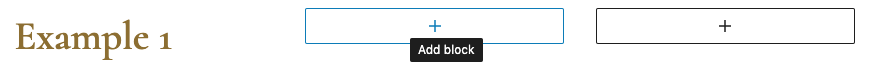
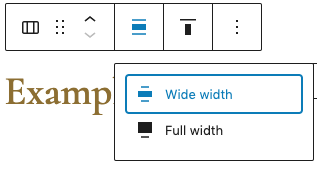
Then click on the Plus sign in each Column to begin adding blocks. The Columns will be Narrow width by default and will need to be changed to Wide width, the change is easier when the Columns have content.

Results:

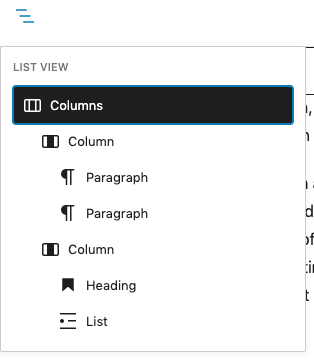
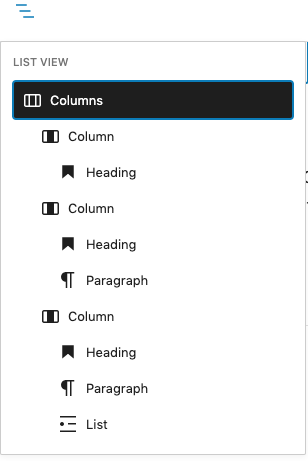
Once you have your content added then use the Block Navigation icon in the top bar of the page to select the parent Columns block, then with it selected make your Column block Wide width.


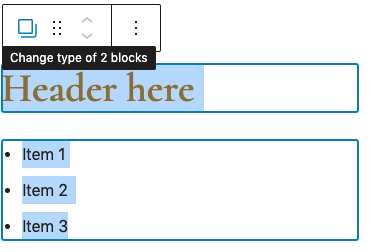
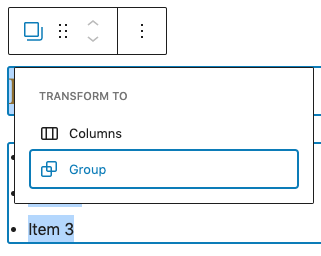
Then hold down shift and select all the items in the sidebar that you’d like to be contained in the gray background, and click the icon “Change type of 2 blocks”. This will then reveal the option to Group the items.


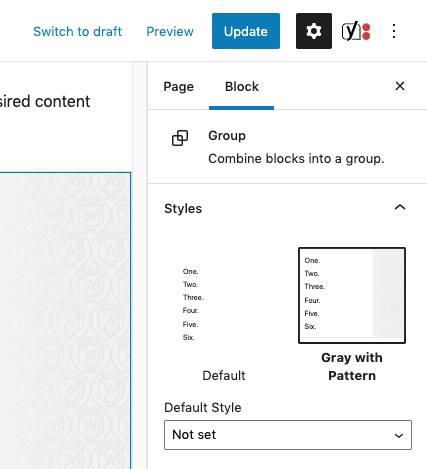
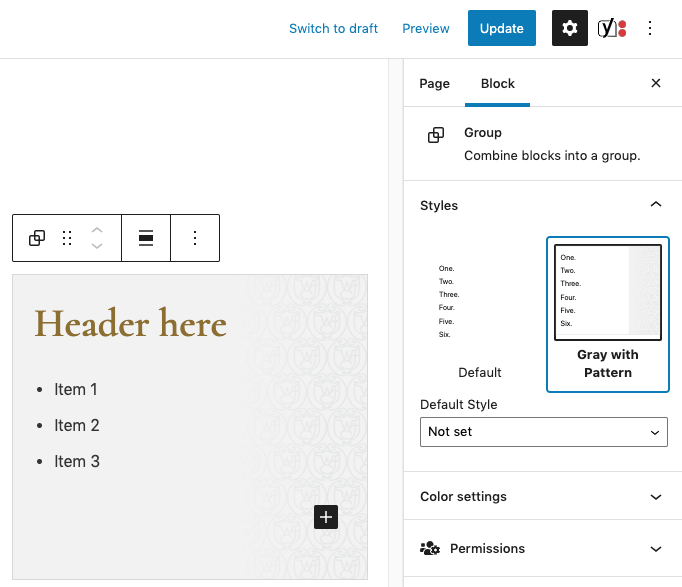
Then, with the new Group selected, choose the “Gray with Pattern” style in the right sidebar. If you lose track of this Group then use the Block Navigation icon in the top bar of the page to select it again. The gray background will only be as tall as the content in that Group.

Save and review your progress:
Now we are engaged in a great civil war, testing whether that nation, or any nation so conceived and so dedicated, can long endure. We are met on a great battle-field of that war. We have come to dedicate a portion of that field, as a final resting place for those who here gave their lives that that nation might live. It is altogether fitting and proper that we should do this.
Four score and seven years ago our fathers brought forth on this continent, a new nation, conceived in Liberty, and dedicated to the proposition that all men are created equal.
Header here
- Item 1
- Item 2
- Item 3
Column Background
If you’d like to add even height backgrounds to multiple blocks in a row, then you can simply add the style to each Column.
Example 1
Example 2
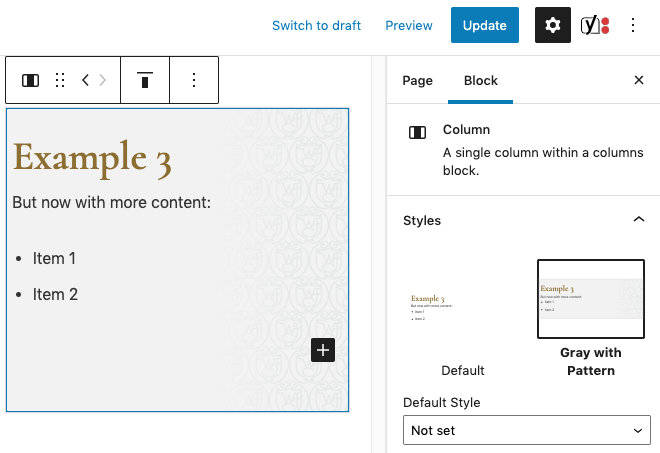
Example 3
But now with more content:
- Item 1
- Item 2
Add Columns block to the page and choose the 33/33/33 layout.

Then click on the Plus sign in each Column to begin adding blocks. The Columns will be Narrow width by default and will need to be changed to Wide width, the change is easier when the Columns have content.

Once you have your content added then use the Block Navigation icon in the top bar of the page to select the parent Columns block, then with it selected make your Column block Wide width.


Then using the Block Navigator or by carefully selecting each Column, choose the “Gray with Pattern” style in the right sidebar. Every Column in the row styled with the gray background will be as tall as the tallest column.

Row Background
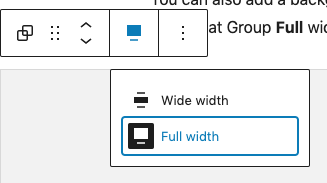
You can also add a background to a whole row. This is done by adding a Group around all of your desired content and make that Group Full width. Then with the Group selected, in the right sidebar toggle on the “Inherit default layout” toggle under Layout and choose the “Gray with Pattern” under Styles or a Background color under Color.
The content inside can be any width.
Example

1.

2.

3.