Site Menu
This theme uses the default WordPress menu builder instead of the custom page options combined with the Tree View plugin like the last Wake Forest theme. This menu builder can be found under Appearance > Menus in the WordPress dashboard.
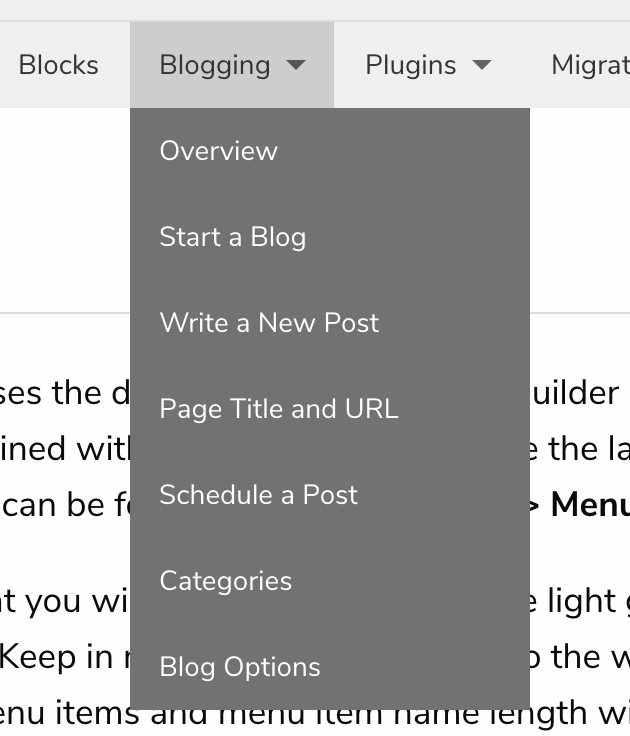
The menu that you will build and maintain is the light gray menu below the dark global menu. Keep in mind that there is a limit to the width of the menu, so the number of menu items and menu item name length will need to be considered.
The site menu will show only the top-level pages (parents). Sublevels (child pages) will drop down once the top-level pages are clicked, and third-level (grandchild pages) will be tabbed over in the drop-down. You can build your menu freely without considering site structure, but it’s important for search engines and your breadcrumbs that your menu reflect your site structure.
Watch the following video to learn how to build and maintain your site’s menu or follow along with the text instructions below.
Creating a new menu
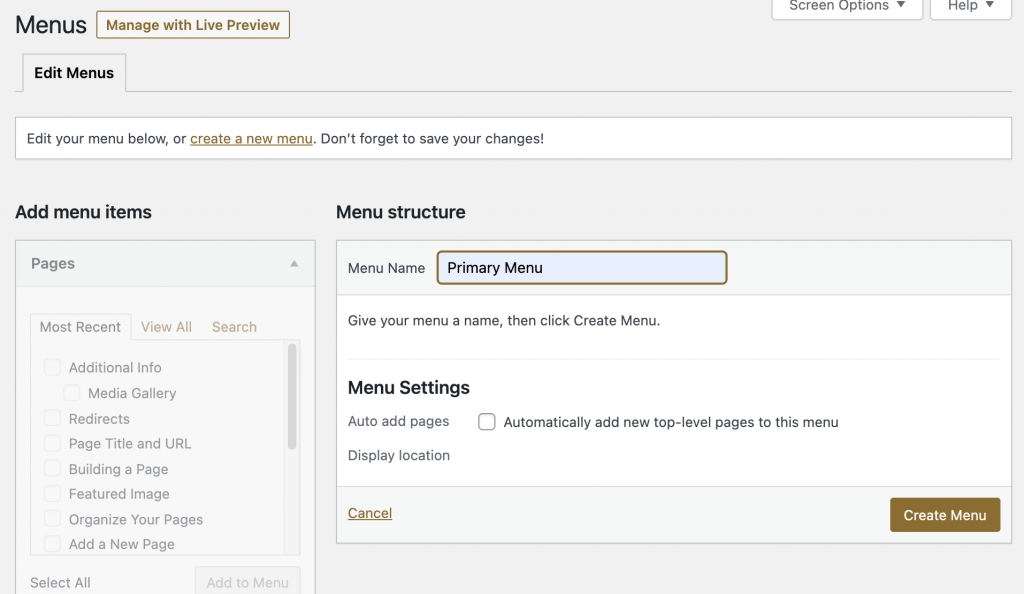
If you are beginning with a new site the first menu you create will become your site’s menu. So if no menu already exists you’ll need to click “create a new menu” and name your menu in the “Menu Name” field. Then click Create Menu. There is an option to “Automatically add new top-level pages to this menu” I find this option annoying as I keep adding pages to the menu I meant to keep hidden until approved, but it’s up to you.

Adding menu items
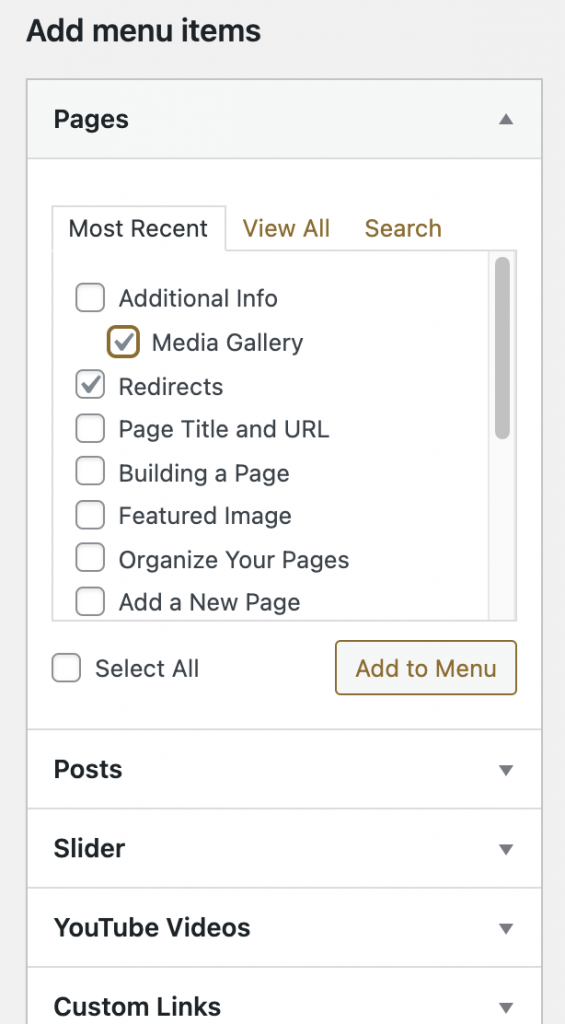
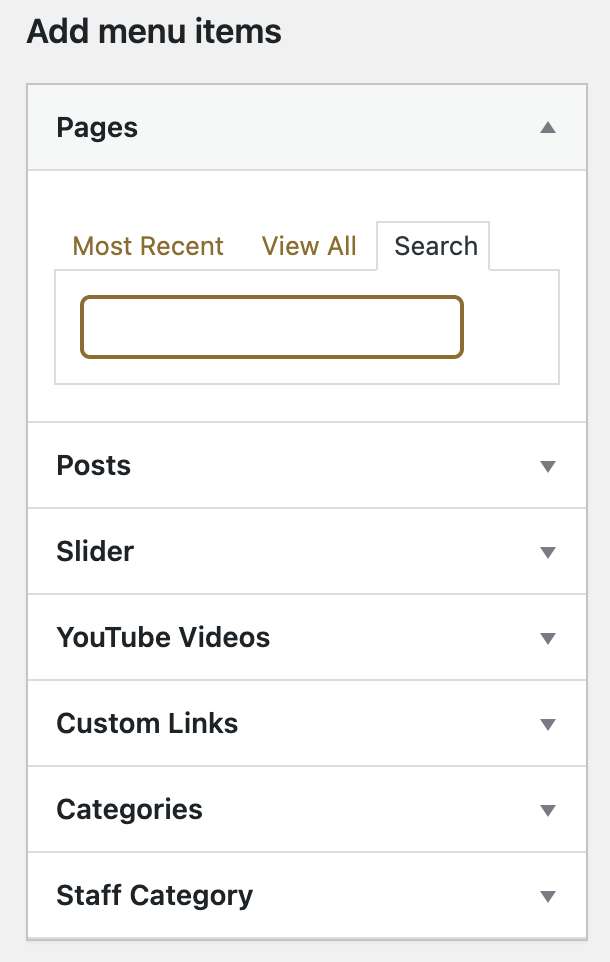
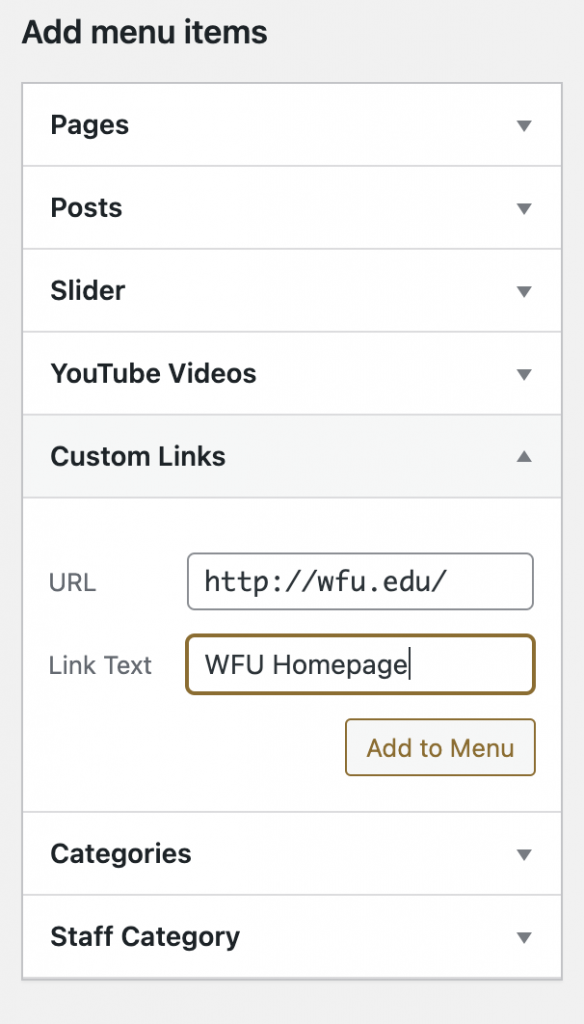
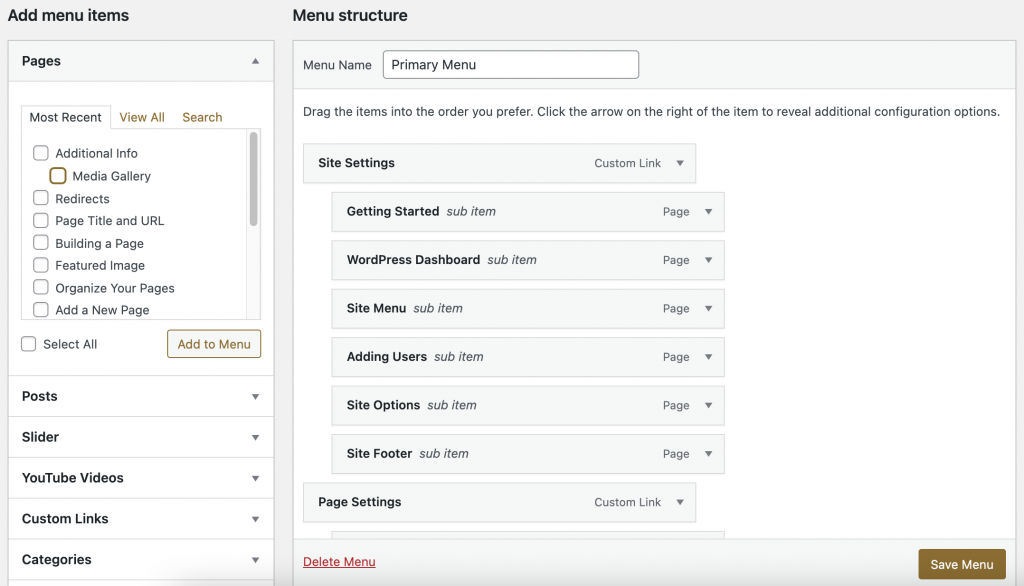
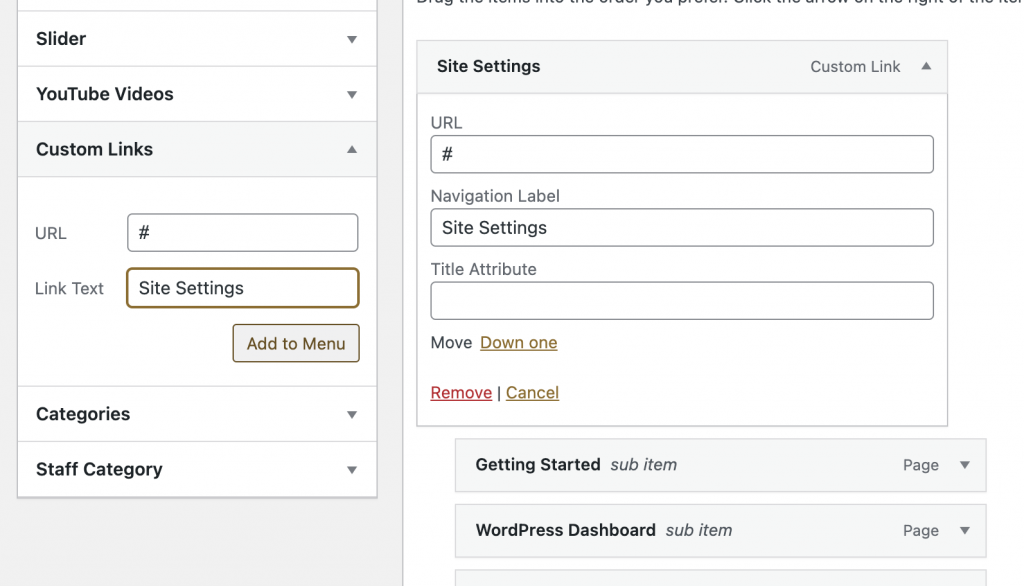
On the left of the menu builder are all the different options for menu items that you can add. You can check the boxes next to the Most Recent pages you’ve created and click Add to Menu, View All your site’s pages, or Search for the page you’d like to add. The menu builder does have other odd options that you won’t need, but Custom Links are common. You can add links in your menu to other sites.



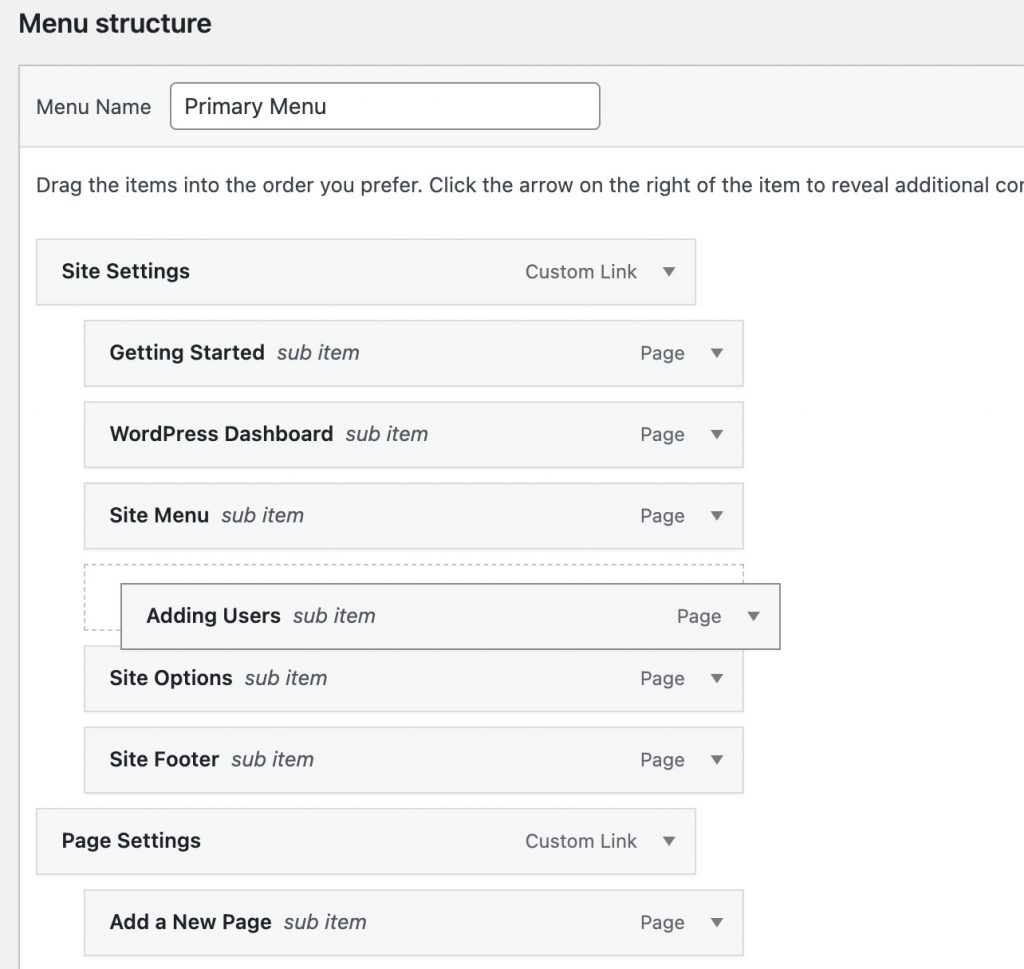
Once you’ve added the new pages to the menu they’ll drop in at the bottom of the Menu structure interface, from here you can drag and drop your menu items to their desired locations, including tabbed over to reflect your drop-down structure.

Menu item options
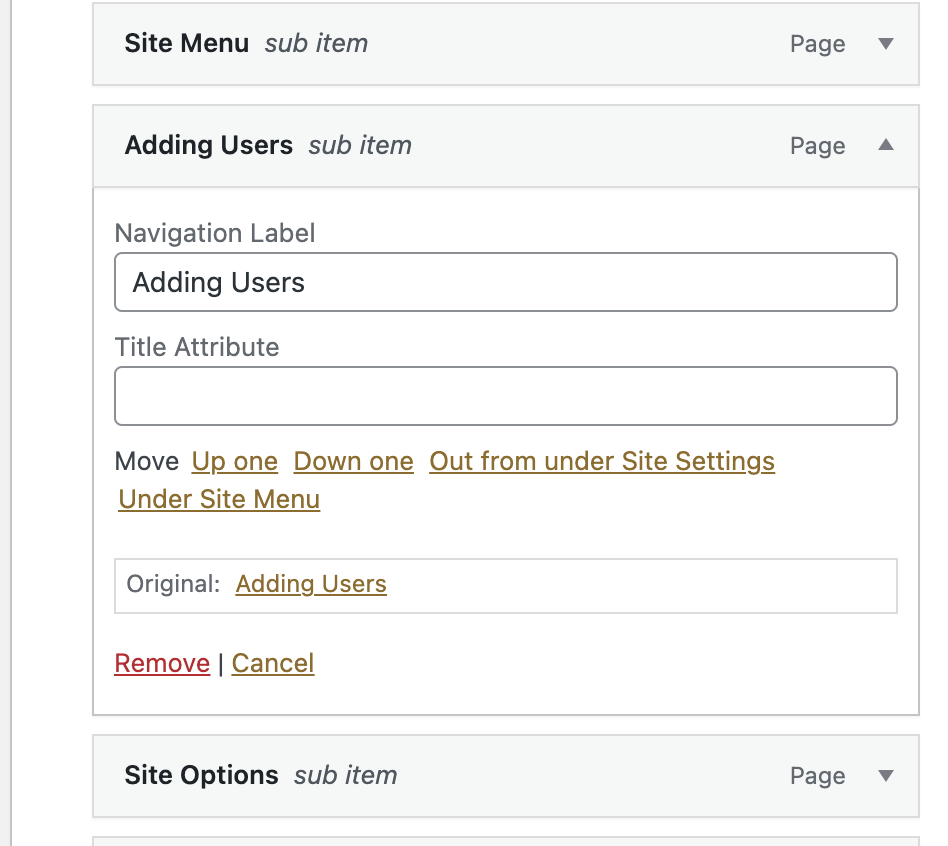
On individual menu items in the menu structure you can click the down arrow on the right to reveal more options. You can change the text of the menu item under “Navigation Label”, which is helpful if you are running out of room in your menu and need to shorten a few items. You can also move the items and remove them.

Updating the menu
Once you are happy with the structure of you menu you can click Save Menu on the far right and your changes will be reflected on your site.

“Overview” pages
Because the menu drop-downs are opened by a click (hovers are difficult for users who struggle with fine motor skills, so we’ve eliminated them) there’s no way to access those top-level pages. So to solve this we’ve added an automatic “Overview” menu item in the drop-down that links to that page.
If your top-level page has no content and is simply a bucket for the items in the drop-down you can remove the “Overview” by creating a Custom Link. You’ll still need to create a blank page for your site structure. The URL for your Custom Link will just be a pound sign/hashtag “#” and the “Navigation Label” will be your top-level menu item name.


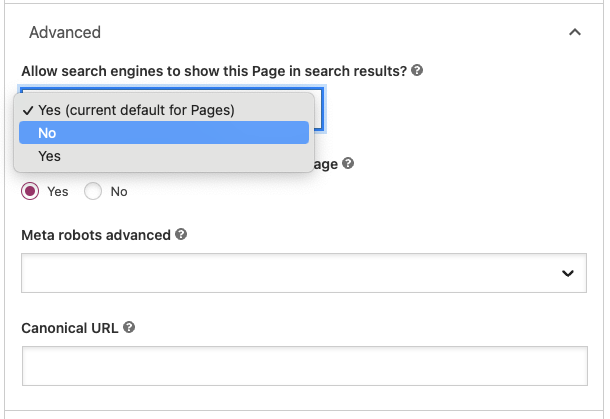
IMPORTANT: Your blank page, created for site structure, can still be indexed by Google it is also best practice to hide it using a redirect or set it as “no index” using Yoast. The Yoast interface is below your page’s content, then under “Advanced” choose “No” for “Allow search engines to show this Page in search results?” Then update the page.