Social Icons
The Social Icons block is a simple block that allows you to add various social media icons to your post or page with links to your profiles. By doing that, you increase the visibility of your social media profiles and drive traffic to them. If you would like to add a social feed try the Social Feed plugin.
Steps to add the block:
The block, with a placeholder, will appear. The placeholder will be there until you add icons to the block.

Note: This method of adding the block and the icons will be available in the WordPress 5.6 release.
Detailed instructions on adding blocks can be found here.
How to add social icons and the links to your profiles
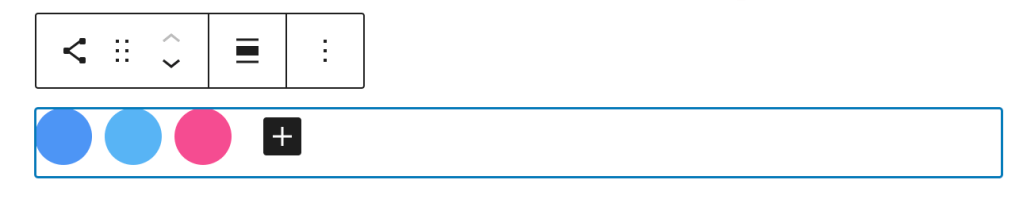
- Select the Social icons block to reveal its options.
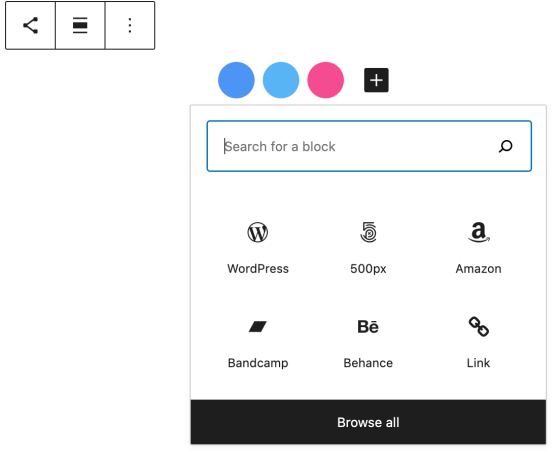
- Click on the plus button to reveal the available social media platforms.
A menu with some social media platforms will appear.

3. If you do not see the platform you need in the menu, type the name of the platform in the search box.
4. Select the icon from the menu to add it to the block.
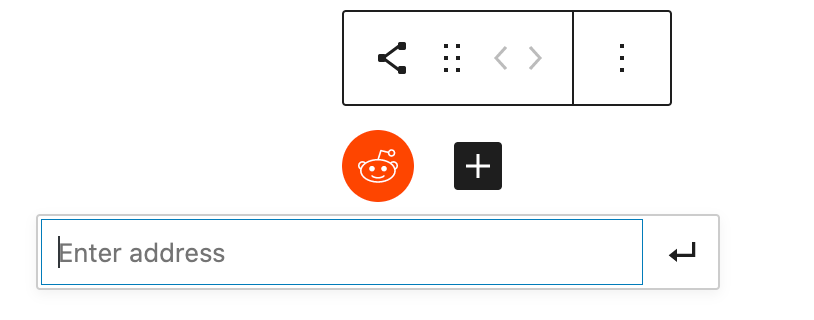
5. Click on the icon within the block to reveal the address input field.

6. Add the relevant URL in the input field and press Enter.
You will need to repeat these steps for each of the social media profiles you want to add.
Block Toolbar
This block has two toolbars. One is the parent toolbar that appears when you select the whole block. The other toolbar appears when you click on the individual icons.
The buttons available in the parent toolbar
The Social icons parent toolbar has five buttons:
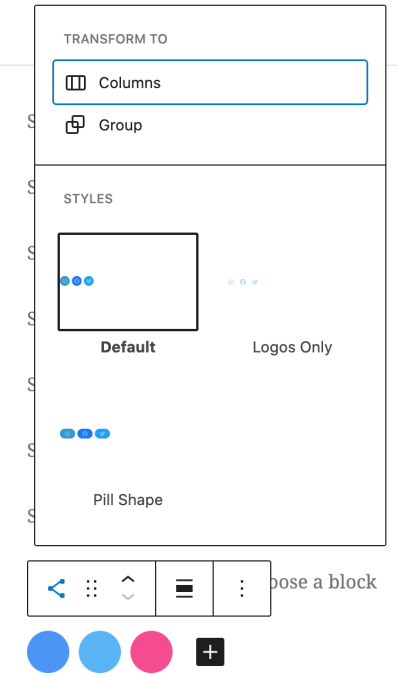
Transformer:
You can transform the Social Icons block into a Group or Columns. Clicking the Transformer button also allows you to change the style of the Social icons. There are three styles available: Default, Logos only, and Pill Shape.

Drag block button:
With the drag button, you can drag the block and place it anywhere in the post.
Move up and move down button:
You can move the block up or down within the post or page by clicking the move up and down buttons.
The Change Alignment button
The change alignment button allows you to:
- Align left – Make the block left-aligned.
- Align center – Make the block alignment centered.
- Align right – Make the block align right.
- Wide width – Increase the width of the block beyond the content size.
- Full width – extend the block to cover the full width of the screen.
Note: “Wide width” and “Full width” alignment need to be enabled by your site’s Theme.
Block Settings
There are two different sets of settings that appear depending on where in the block you click. The settings for the whole block appear when you select the block. The settings for the individual icons appear when you click on an individual icon.

The block settings for the Parent block (All icons)
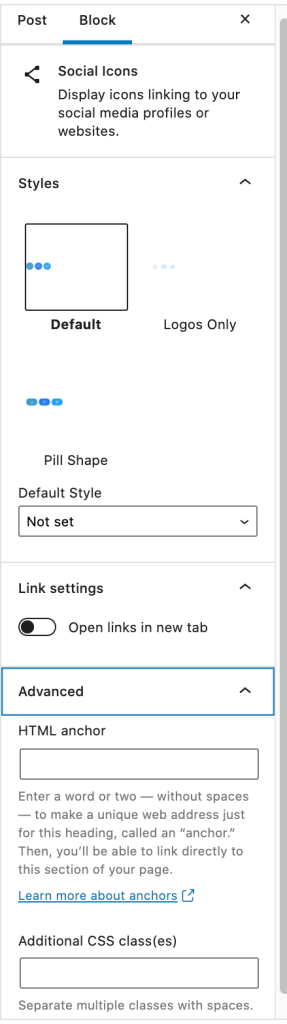
When you select the Social Icons block, you will see the following settings in the sidebar.
Styles
Allows you to change the style of the icons in the block. You can choose among three styles: Default, Logos only, and Pill shape. If you prefer one of the styles, and you would like to see it appear every time to add the block to your content, you can set it as a default style. Click on the Default style dropdown menu, and select the default style you prefer.
Link settings
Opens links in a new tab. Using the toggle switch you control whether the linked profile will open in a new browser tab or not.
Advanced
The HTML Anchor is a useful tool for creating page jumps. If you toggle the block to its HTML view, you’ll see that the HTML Anchor input is added as a CSS ID to the heading tag. You can also see the CSS class in the block HTML.
The advanced tab lets you add a CSS class to your block, allowing you to write custom CSS and style the block as you see fit.
Add the HTML anchor with a hash (#) in front as an internal link on pages, and it can be used off page with the whole link off page:
On-page: #my-anchor
Off-page: https://wordpress.wfu.edu/widgets/#my-anchor
The block settings for individual icons
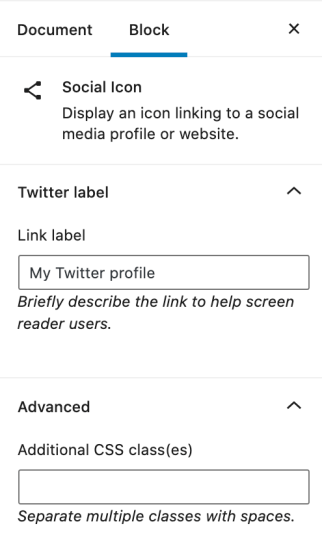
These settings appear in the sidebar, when you click on the individual social icons.
Link label
In the Social Icon sidebar settings, you can add a Link label. The label helps screen reader users understand the context of the link.