Video/YouTube/Embed
Native WordPress easily supports embeds from many popular video hosting services like YouTube, Vimeo and Kaltura. Other than the limited Featured Video option, we DON’T recommend uploading your videos directly to your media library. External services handle features that don’t make sense for us to develop internally, like adaptive streaming and closed captioning that is required to meet our accessibility standards.
So you will first need to upload your video to one of these services and add accurate closed captioning. If your department doesn’t have an account for a video service or needs help with closed captioning fill out our Web Request Form.
Adding a Video
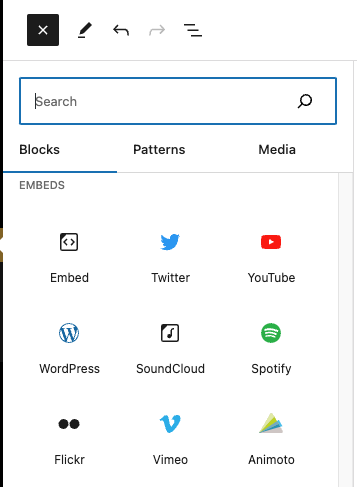
For YouTube and Vimeo it’s as easy as starting a new line in the editor and pasting in the URL of the video. It will automatically detect the service and embed the video. If for some reason this doesn’t work automatically, you can choose YouTube, Vimeo or another service from the Block Inserter and add the URL in the block.

For Kaltura and other services without native WordPress support you will need to paste the URL into the Embed Block shown above or follow the directions for adding it using a Shortcode.
Vertical Videos
Currently WordPress automatically assumes all videos are have a 16:9 aspect ratio and formats them appropriately. But with the popularity of vertical video we’ve had to create a more advanced workaround.
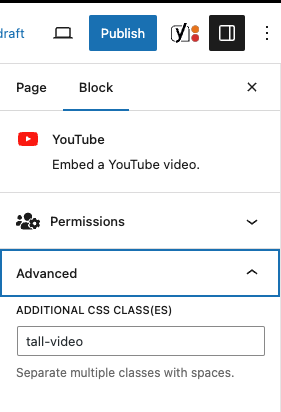
Once you have added your video using the steps above, select the video and open up the Advanced options in the right sidebar and under Additional CSS Class(es), delete what is there and add tall-video.

We have all videos set to be 100% of the width of the container they are in, so your vertical video may be giant, you can help contain it by putting it in it’s own column beside your content or in a group and manually limiting the width.

