Shortcode
A shortcode is a WordPress-specific tool that lets you add embedded code to your web pages. So if you have a Google Map, Google Calendar or other third-party embed code you can now add that to your page.
CAUTION: Keep in mind that some third-party code can be malicious and could threaten the security of the University. If in doubt contact CER for a review of the code before embedding.
Creating a Shortcode
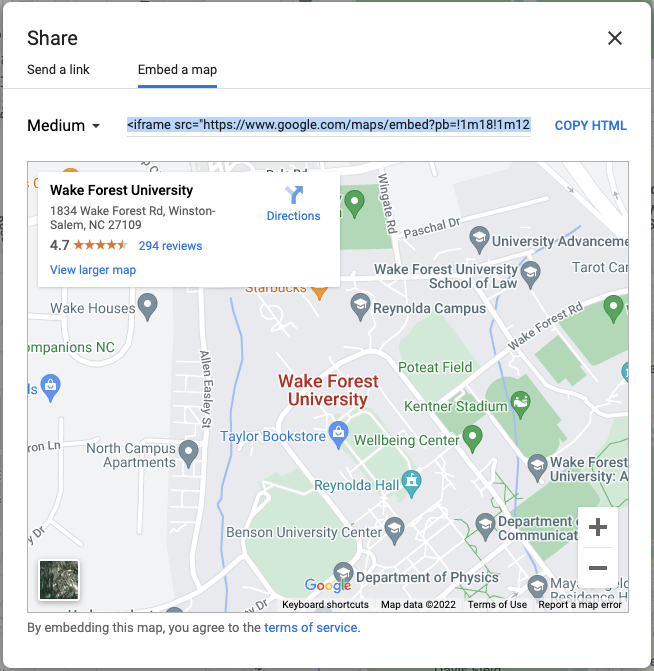
First, you’ll need to copy the embed code from whatever service you are embedding from.
If the service offers options for setting width and height you can set the width as 100% to be responsive. The height should be proportional or at least tall enough to avoid scroll bars. If it doesn’t look right the first time you can go back to the service and try again or edit the height and width directly in the code they provide once you paste it into the shortcode interface.

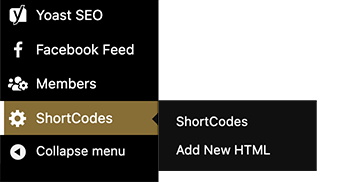
Next, you’ll need to add your HTML to a shortcode. “ShortCodes” is one of the last items on your left-hand backend menu. Choose “Add New HTML”.
If this is missing contact CER to have ShortCodes enabled.

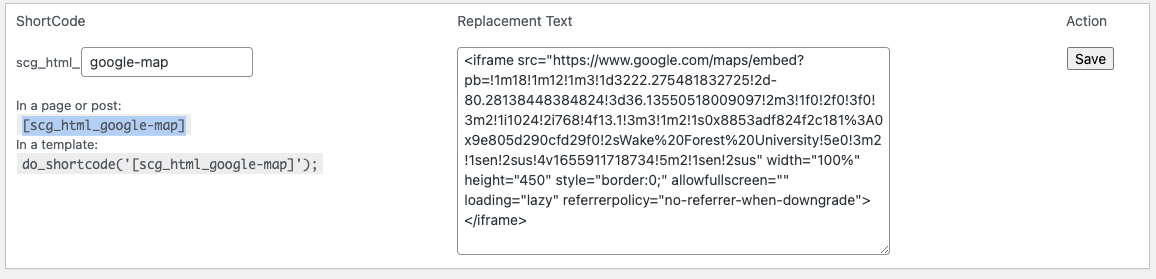
Now you’ll need to paste your embed code in the second muti-line “Replacement Text” field, name your shortcode under the first single-line “ShortCode” field and then click “Save”. A shortcode will be generated in brackets under “In a page or post”. Copy this bracketed shortcode.

Adding the Shortcode to a block
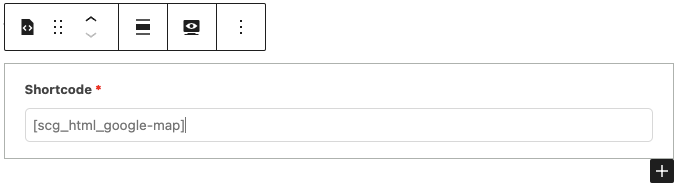
Then you’ll go to the page where you’d like to display your embed and add a “Shortcode” block. Paste in the bracketed shortcode you created in the previous step. The shortcode block does have support for wide and full widths.
Detailed instructions on adding blocks can be found on Building a Page.

Save your page and your embed should display.

