Accordion
The accordion block is an easy way to visually sort a lot of content.
Note: Please review all documentation since there have been updates since this video was created
Detailed instructions on adding blocks can be found on Building a Page.
Block Settings
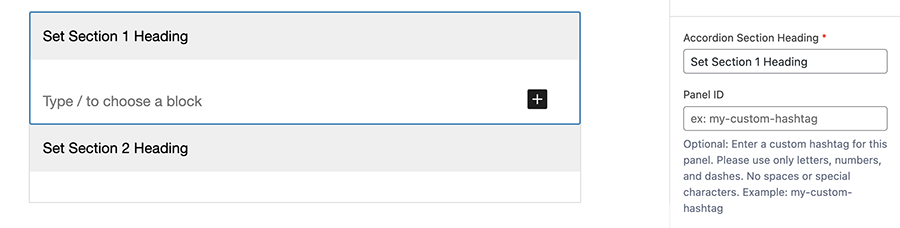
Accordion Section Heading: This option can be found in the side bar on the right-hand side of the block. The section heading is required in order for the block to properly save.
Panel ID: If you’d like to create a permanent link directly to an accordion, add a Panel ID. The Panel ID should only contain letters and dashes.

Adding Content
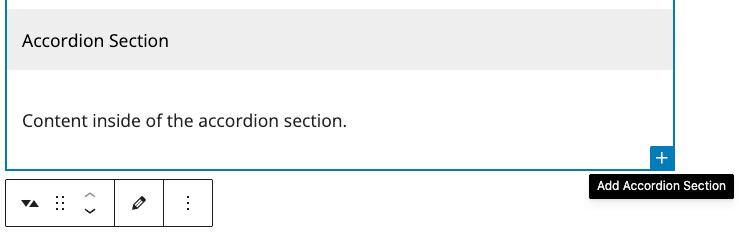
To add any content to the accordion, click in the white space under the gray section header. You may add any block you want to the accordion content section.
Adding another Accordion Section
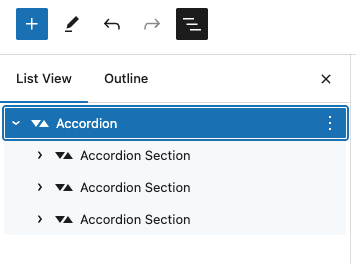
The easiest way to add another Accordion Section to your Accordion Block is to click the Document Overview icon (with the three horizontal lines in the top left of your editing interface) and select the parent Accordion from the List View.

Then, go back to your Accordion and click the plus sign at the edge of the block, without clicking anything else.

Currently, you cannot reorder Accordion Sections or add new sections between older ones. We hope to improve this functionality in the future.
Linking to Panels
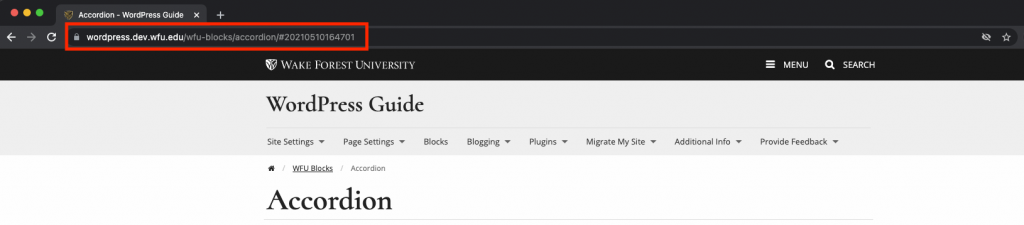
To link to an accordion panel, simply copy the URL from the web address bar while the accordion is open.
Note: Changing the order of accordions or adding additional accordions may impact the link that is automatically generated. If you’d like to create a permanent link to an opened accordion, please first set the Panel ID.

NOTE: For accessibility reasons, we no longer support nested accordions. If you need to show and hide additional content with an accordion, please consider using the Details Block. If you need help with unnesting your accordions fill our the Web Request Form.
Example
Body content goes in here.

Look at the URL bar on this one to see the custom link. If you paste that link in a new browser window, it will open directly to this accordion.
Since we no longer allow nested accordions for accessibility reasons, If you need to add additional show/hide content inside an accordion, consider combining accordions + details blocks.
Here’s is an example
This is details block content.

