Department Events
The department events block allows you to add events to your website without having to list them on https://events.wfu.edu. This will then allow you to pull them in to a block on any of your pages.
Detailed instructions on adding blocks can be found on Building a Page.
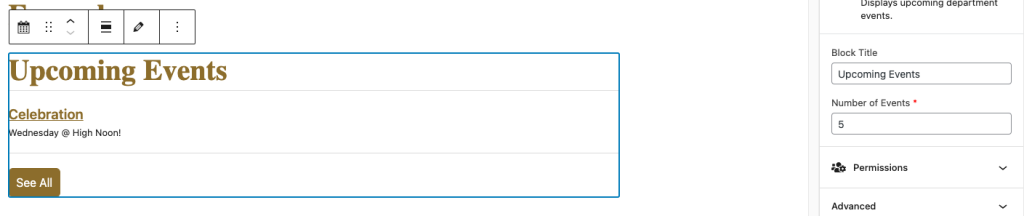
Block Settings
Block Title: The block title will add a H2 title to the top of the announcements block. You can name this whatever you would like.
Number of Events: The number of events to include in the block.

Adding an Event
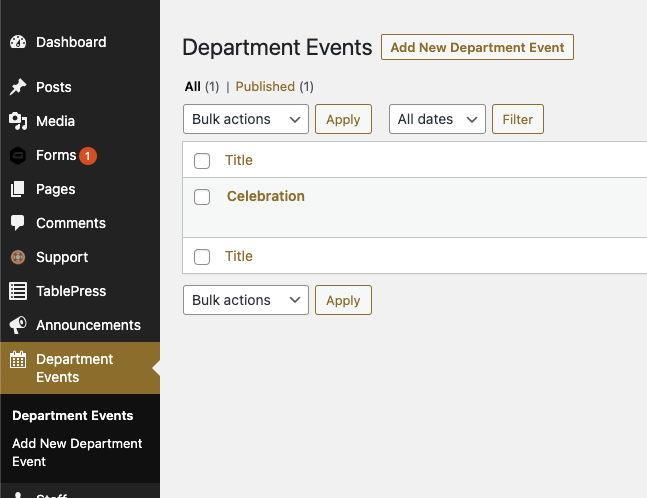
Before an event can be added to the block, it must first be added as a custom post type on the back-end of the website. You can find the Event custom post type on the left sidebar of the back-end of your site.
Simply click on “Department Events” and then “Add New Department Event“

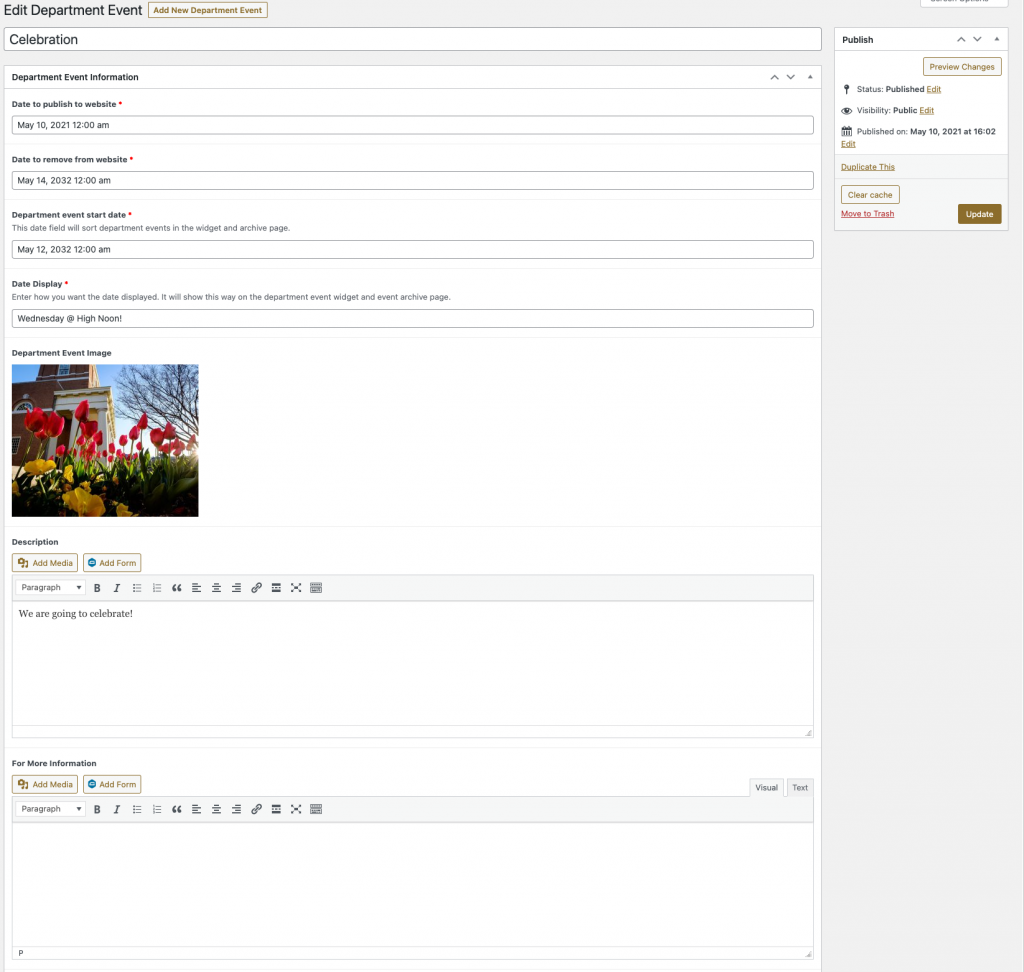
This will take you to the Edit Department Event page.
Title: The title of the announcement.
Date to publish to website: The date that the announcement will appear if added to the announcements block.
Date to remove from website: The date that the announcement will be removed from the front-end of the website if it added to the announcements block.
Department event start date: The date/time that the event begins.
Date Display: The date that will appear on the front end. This date can be any ext you like. Example: “Tomorrow”.
Department Event Image: An optional image to display for the image.
Description: Any additional information about your event that you want to appear on the details page of the announcement. Note: This information will not appear in the announcement block!
For More Information: An open text box that will allow you to set who the contact is for this event.

Once everything has been added, click “Update” to save your announcement and add it to your block.
Example
Upcoming Events
Wednesday @ High Noon!
February 16, 2022 | 3:30pm ET | ZSR Library Auditorium

