Page Anchors
An anchor is a piece of HTML code that is used as a bookmark to create a link to a particular section within a page. It could be used to create a “menu” to jump down to sections within a long page or it could be used to send users to a specific section of a page from an external link.
Example anchor link (after clicking, notice the change in your browsers URL bar)

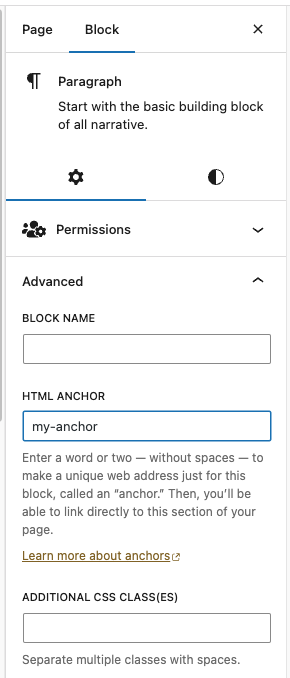
The WordPress editor allows you to easily set anchors on your page under Advanced settings when selecting your desired block. It adds an ID to your block to make the anchor link possible.
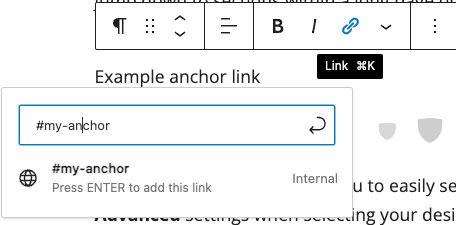
Then you’ll be able to add the HTML anchor like a normal link with a hash (#) in front as an internal link on pages, and it can be used off-page appended to the page link:

Here is the link you will use:
On-page: #my-anchor
Off-page: https://wordpress.wfu.edu/page-settings/page-anchors/#my-anchor
Best Practice: When you link to text with an anchor the browser will send the user to the text but with the text block right at the top edge of the page. It might be a better experience to put the anchor on the block above so there is a comfortable space to read. The example below has the footer space to prevent this.
My Anchor
Here is the section of text that has the “my-anchor” set.

