Spacer
If you want to have a space between two blocks, the spacer block is what you will use. Below the Spacer blocks are colored yellow so that you can see where they are.

To add an spacer block, click on the Add Block icon.
You can also type /spacer and hit enter in a new paragraph block to add one quickly.
Block Toolbar
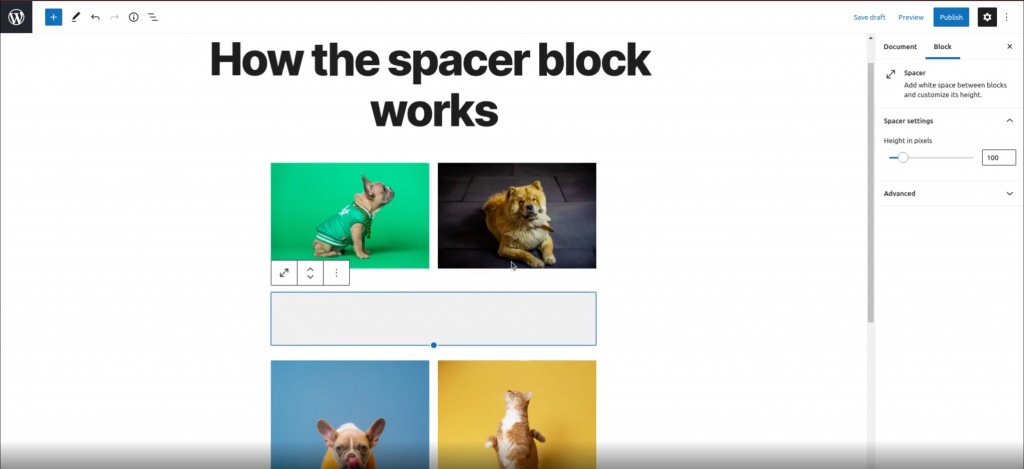
In order to reveal the block toolbar, you can click on the block and the toolbar will display.
Every block comes with unique toolbar icons and blocks specific user controls that allow you to manipulate the block right in the editor.
The Spacer block shows three buttons:
- Transform to
- Moving handles
- More options
Block Settings
Every block has specific options in the editor sidebar in addition to the options found in the block toolbar. If you do not see the sidebar, simply click the ‘cog’ icon next to the Publish button.
Spacer Settings
On this tab, you can adjust the height (in pixels) of the space you want to add by either typing the number or clicking on the up and down arrows to make the height bigger or smaller respectively.

