Separator
The Separator Block allows you to add decorative lines to your page to help divide content. An example is the WFU specific “Shields” line below:
Detailed instructions on adding blocks can be found on Building a Page.
Block Toolbar
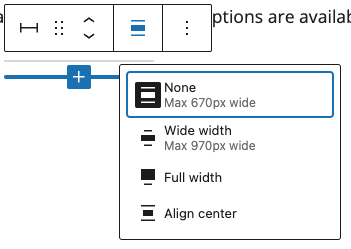
Since the function of the Separator Block is simple, only one option is available. In the block toolbar, you can change the width of the separator and it only changes the look if it’s a block style that uses the width of the area.

Since the block is so thin, sometimes it’s hard to select when you want to change it, using the Document Overview display can help you navigate.
Block Styles
Every block has specific options in the editor sidebar in addition to the options found in the block toolbar. If you do not see the sidebar, click the settings icon next to the Publish/Save button.
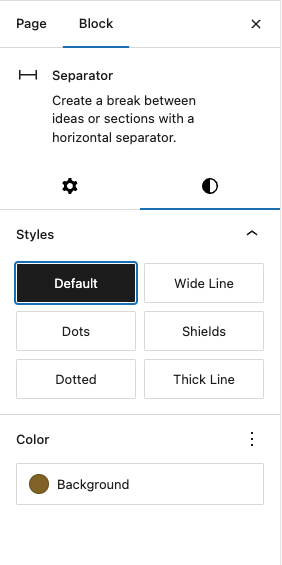
This block has no Settings, but there are a few properties under the Style tab. You can choose from the “Styles” that we have featured below and the “Background Color” will change the color of the line.

Default
Wide Line
Dots
Shields
Dotted
Thick Line (with Old Gold background color)

