Table
The Table Block allows you to (finally!) easily create a table in any post or page.
Tables are best used for tabulated data rather than page design.
Default
| Sample Table Data Name | Header 2 | Header 3 |
|---|---|---|
| Here is a lot of data in a single cell. | This is shorter. | Shorter. |
| Another row. | Column 2. | Column 3 |
| Footer 1 | Footer 2 | Footer 3 |
Stripes
| This table has no header | Column 2 | Column 3 |
| Row 2. | More information | This is really long now. |
| Final row. | Column 2 | Column 3 |
Detailed instructions on adding blocks can be found on Building a Page.
Block Toolbar
In order to reveal the block toolbar, you can click on the block and the toolbar will display. Each block has its own block-specific controls that allow you to manipulate the block right in the editor. The table block offers the following options in its toolbar:
The Table Block includes some standard icons and the unique Edit Table button. The toolbar options are:
- Convert Block & Block Styles
- Align left
- Center
- Align right
- Wide (if supported by theme)
- Full-width (if supported by theme)
- Edit table
- Bold
- Italic
- Hyperlink
- Strikethough
- More Options
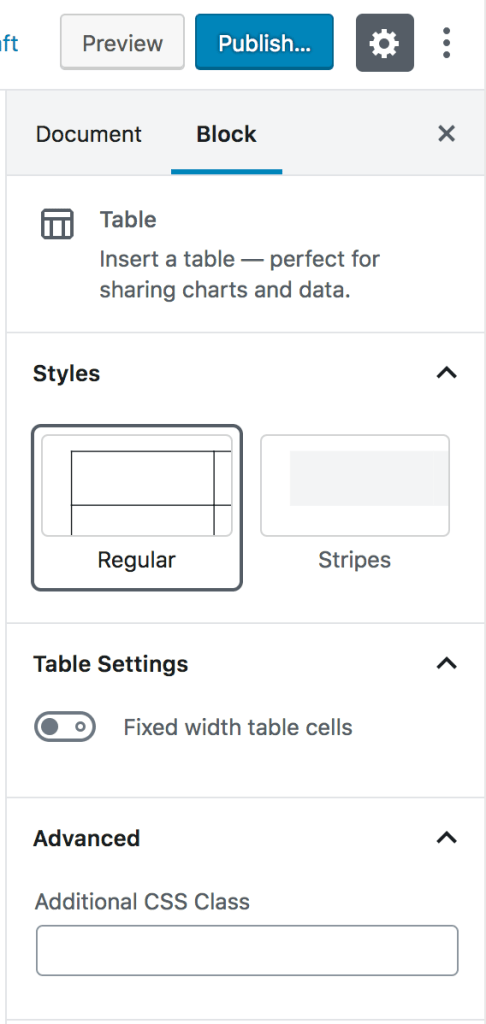
Block Settings
Every block has specific options in the editor sidebar in addition to the options found in the block toolbar. If you do not see the sidebar, click the ‘cog’ icon next to the Publish button.

Styles
There are two styles available for tables, by default: Regular and Stripes.
The Regular style has a plain background and borders around the cells. The Stripes style has alternating row background colors.
The final appearance of the table may vary depending on your theme.
Table Settings
You have the option to tell the table to use fixed width cells, which means rather than adapting the column widths to the content of the table, all columns will be equal width.

