Heading
Heading Blocks can help structure your page and make your content more readable by humans as well as search engines.
Detailed instructions on adding blocks can be found on Building a Page.
The editor automates a search engine and accessibility optimized layout by setting the page title as the only <h1> tag, so subsequent Heading Blocks begin at <h2>, but you can choose your heading level according to your needs in the toolbar.

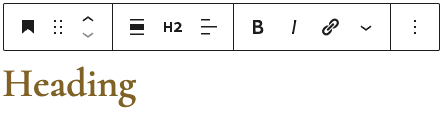
Block Toolbar
Each block has its own block-specific controls that allow you to manipulate the block right in the editor. The Heading Block offers the following options in its toolbar:

- Transform (convert to another content type)
- Mover Handle (six dots for grabbing and up and down arrows)
- Alignment Options (wide width and full width options are available)
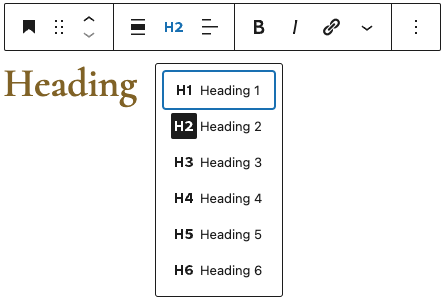
- All heading levels (accessibility guidance below)
- Text Alignment
- Text Formatting
Block Settings
Every block has specific options in the editor sidebar in addition to the options found in the block toolbar. If you do not see the sidebar, click the settings icon next to the Publish/Save button.
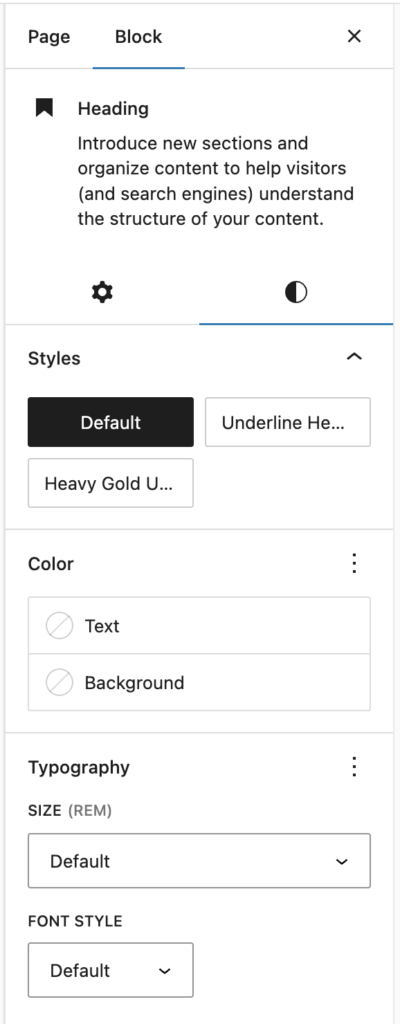
Heading Settings

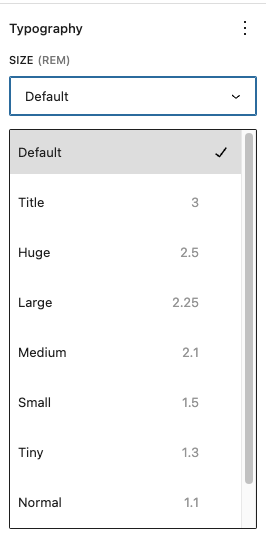
If you look to the block settings in the sidebar, you can see the options to change the font size of your heading tag.
Styles
- Default: The header text is displayed with no underline.
- Underline Header: Add an underline to the header.
- Heavy Gold Underline: Add a short, bold gold underline to the header.
Default
Underline Header
Heavy Gold Underline
You can set a pre-set size for your headings from the block settings.

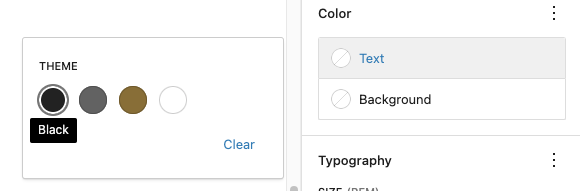
You can also set a custom color for your heading tags.

Accessibility
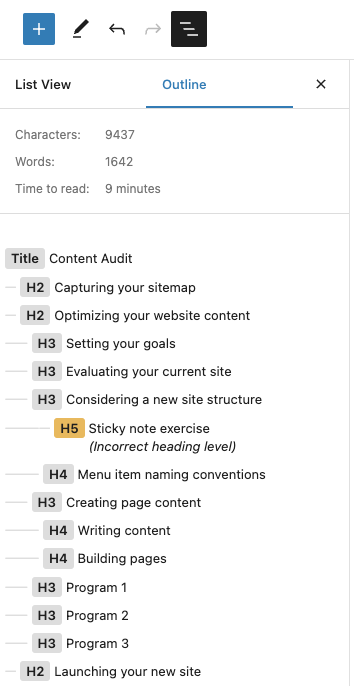
Headings levels (H1, H2, etc.) should be used to organize sections and subsections in a nested format similar to an outline. Using good heading structure with proper nesting, and not skipping levels, makes your content more organized and navigable for those using assistive technology, like screen readers. The main page title of your WordPress page will receive an H1, thus, all content should begin with H2. Clicking the Document Overview icon (that looks like three offset lines) in the top left of your editor, then choosing the Outline tab, will reveal your heading structure and provide warnings if your current structure isn’t accessible.

We understand that accessible heading levels don’t always fit your desired look for page layout. So we have provided the option to emulate the style of other heading levels with size and color in the heading block options.

