Story Archive Template
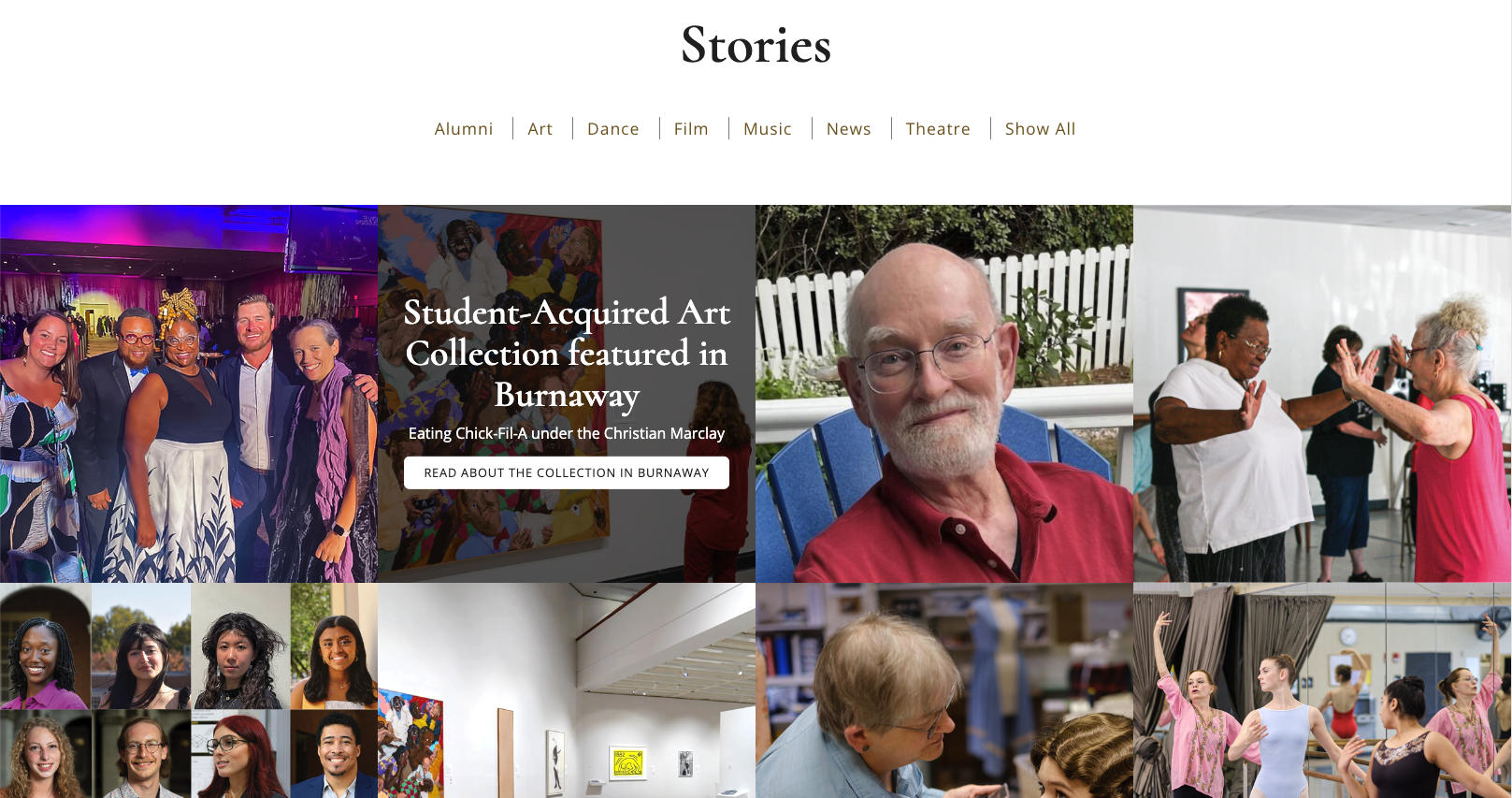
The Story Archive Template is a blog archive template developed for creative storytelling projects but is available to everyone. A live version can be seen on the Wake the Arts story page.
NOTE: We do intend to eventually have the story post titles display before the hover to make the archive more practical for general use.

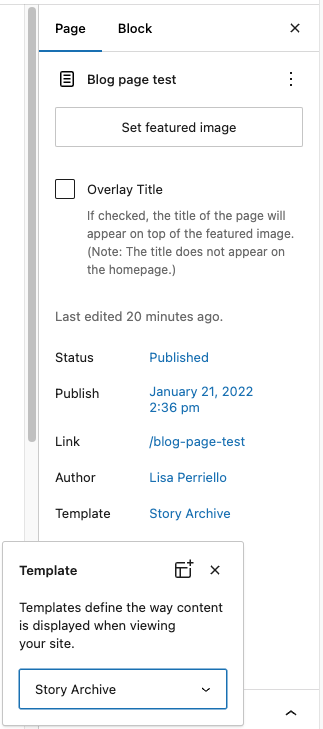
To add this archive page to your site you will have to add a new page, or edit a current page and choose the “Story Archive” Template under Page settings for that page.

Blog Post Settings
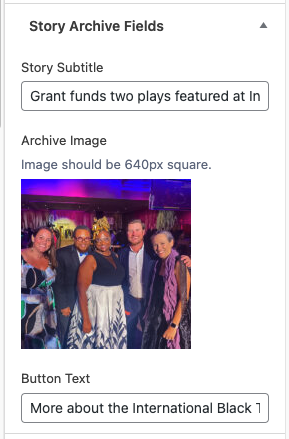
Once you use this template the blog posts on your site will now have a “Story Archive Fields” section in the right Post sidebar where you can add the Archive content fields. On each hovered square of the Archive, the Post’s title will display as the largest text with the new “Story Subtitle” content under that, then the “Button Text” content on the button. The image, a 640px x 640px square will be the image in the grid.
This is new content that doesn’t exist until you add it.
NOTE: If you haven’t entered content into these fields, your post will not show on the Story Archive page, and if you don’t have a published page using the Story Archive template on your site these fields won’t show on your blog posts.

Categories
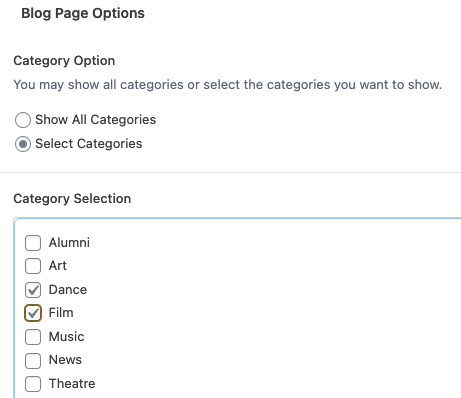
Your blog post’s categories will be displayed as links above the stories and used for animated sorting. By default, all the categories on your site will display, but below the page editing area, under “Category Option” you can choose the categories you’d like added to the archive.

Additional Page Content
The Page you are using for the Story Archive doesn’t require any content, everything is brought in dynamically. But you do have the ability to add additional content to the page, if desired, and it will display above the category links. The content area is Full Width so you may need to wrap your content in a group if you need to constrain the area.

