Media + Text
The media & text block allows you to place an image or video side-by-side with text.

Detailed instructions on adding blocks can be found on Building a Page.
Adding Content
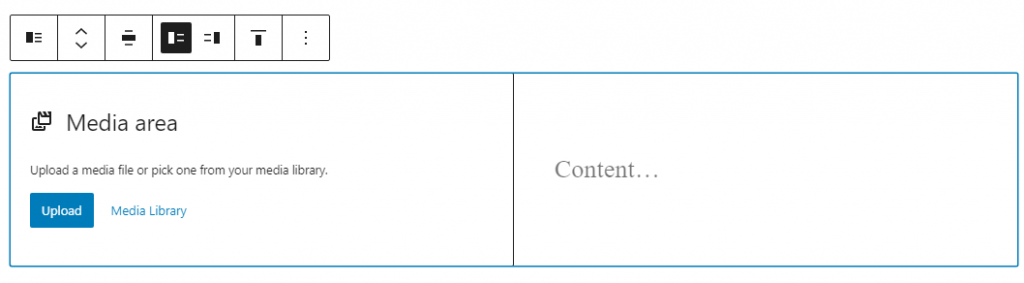
To add your image or video to the block, you can use the options provided to upload a file from your computer or select from your existing Media library.

On the content side, you can add any other block. Refer to the Typography settings below for more advanced layouts.
Block Toolbar
In order to reveal the block toolbar, you can click on the block and the toolbar will display. Each block has its own block-specific controls that allow you to manipulate the block right in the editor. The media & text block offers the following options in its toolbar:

With these options, you can:
Set the width.
Vertically align your content either to the top, middle or bottom.
You can also show the media on the left and text on the right, or the other way around.
Block Settings
Every block has specific options in the editor sidebar in addition to the options found in the block toolbar. If you do not see the sidebar, click the settings icon next to the Publish/Save button.
Media & Text Settings

Style Settings

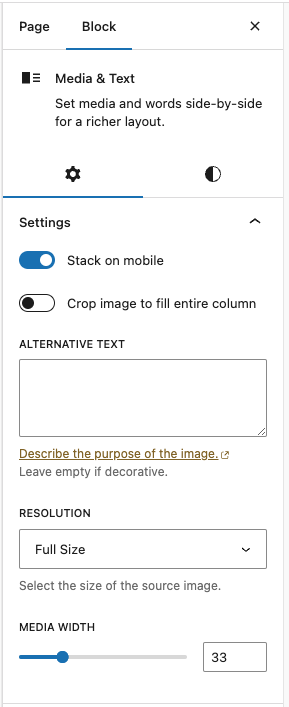
Media & Text Settings
You will be given the option to stack the media and text on top of each other for mobile phones. This is useful for people viewing your website on smaller screens.
You can also change the resolution and width of your image in the block.
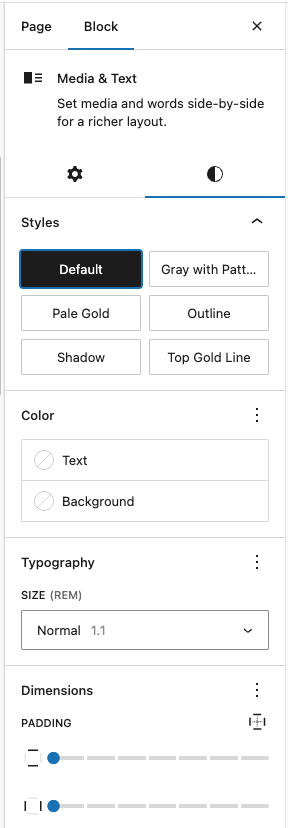
Style Settings
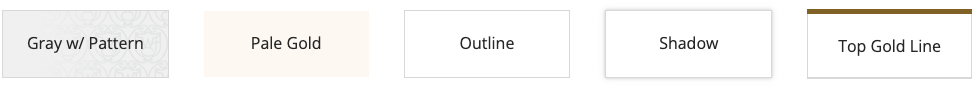
Styles:
- Default: The block will have a gold background.
- Gray with Pattern: The block will have a border, gray background, and the fading ironwork WFU branding.
- Pale Gold: The block will have a light gold background.
- Outline: The block will have a light gray, thin border.
- Shadow: The block will have a small shadow around the outside.
- Top Gold Line: The block will have a bolder gold line on top and a light gray, thin border around the other sides.

Color:
Here you can choose the text and background colors.
NOTE: Accessibility criteria are built into the new editor to warn you when the text color combination becomes illegible for persons with reading impairments.
Typography:
The Media & Text block comes with a large serif font size by default but you can reset it to “Normal” to add regular text content and other blocks without overriding their styles. You may need to delete the default paragraph block that loads inside this block and add a new one to get fresh styles.
Dimensions:
You can change the padding inside the Media & Text block by using these sliders. One for the top and bottom and another for the sides.

