File
The File Block allows you to drop a download link to document files right in your website.
Steps to add a file block to your post or page:
- To add a file block, use the Add Block button, or you can type
/fileand press enter.
Detailed instructions on adding blocks can be found on Building a Page.
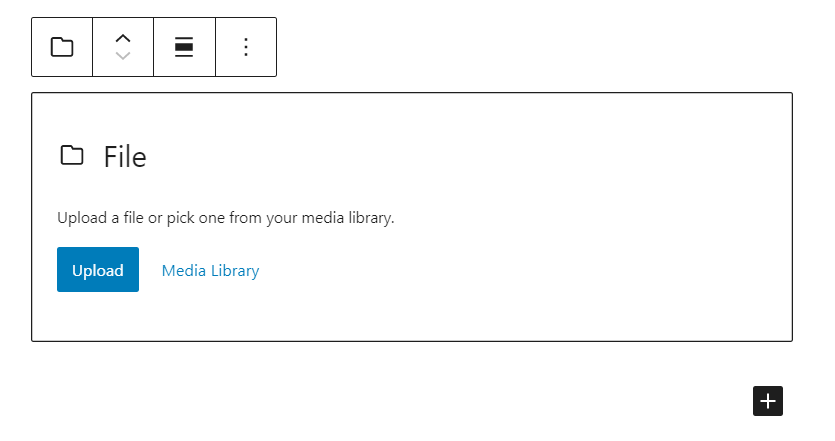
- To add a file, you can use the upload button to upload your files directly from your computer, or you can use the media library option to add files from your media library.

When you add a file to your post, you can edit the file name and also copy the file URL.

Block Settings
Every block has specific options in the editor sidebar in addition to the options found in the block toolbar. If you do not see the sidebar, simply click the ‘cog’ icon next to the Publish button.
As you can see, the file block offers text link settings, download button settings, and advanced options.
Text Link Settings
You can choose whether to link to the media file directly or a separate attachment page. These two options can be opened on a new page if you wish to not have the user navigate away from the original page.
Download Button Settings
You’ll notice that the file block comes with a Download button that can be toggled on and off from the block options panel.
By toggling it off, the file name will appear hyperlinked on the live site.


